
Je vais prochainement faire un article sur comment j’ai configuré mon VS Code de manière générale.
Sommaire Link to heading
Prérequis Link to heading
- Visual Studio Code
- Un compte Azure (et encore)
Les extensions utiles Link to heading
Qui dit VS Code, dit extensions ! Et on en aura besoin de quelques-unes ici.
1. Azure Functions Link to heading
L’extension Azure Functions est la base. En même temps, c’est dans le nom. Elle est une sorte de wrapper autour de Azure functions core tools qui permet de créer, déployer et gérer ses fonctions.
Grâce a à elle, vous pouvez générer vos projets en choisissant votre langage, avoir accès à des presets pour différents triggers et aussi avoir des tâches préconfigurées pour build ou lancer vos fonctions en local. Elle est même capable de détecter des projets créés en dehors de VSCode et de les adapter pour rendre leur utilisation plus simple.
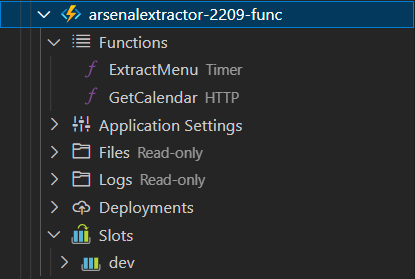
Vous pouvez gérer vos projets déployés sur Azure directement depuis VSCode. Par exemple, voir les logs en temps réel, déployer une nouvelle version, gérer les slots, les paramètres, exécuter des fonctions manuellement (pratique lors des triggers timer), etc.

L’extension Azure Functions
2. Azurite Link to heading
Les Azures fonctions ont besoins d’un storage account pour fonctionner. Pour faire du développement en local, on va utiliser Azurite qui permet d’en émuler un directement sur son pc.
Azurite crée un “storage account” par workspace. C’est-à-dire que vous ne devez pas vous soucier de collision entre vos différents projets.
Vous pouvez aussi installer Azurite en tant que package NPM grâce à la commande suivante :
npm install -g azurite
yarn global add azuriteUne petite astuce pour VS Code : modifiez le répertoire dans lequel azurite va stocker ses fichiers pour gérer le stockage. Par défaut, il va créer différents dossiers et fichiers json à la racine du workspace mais ce n’est pas très propre et ça rajoute des chemins dans son .gitignore (vous n’avez aucun intérêt à versionner ces fichiers).
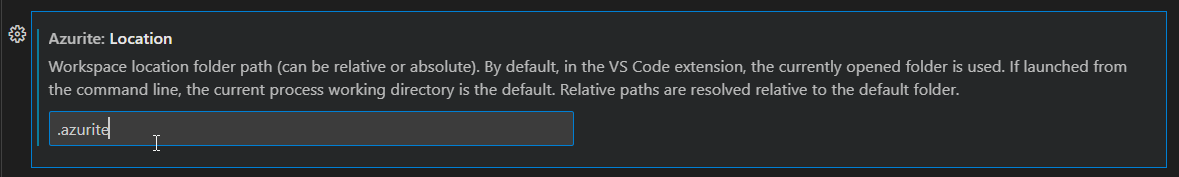
Pour cela, il suffit de modifier le paramètre azurite.location dans les paramètres de VS Code et de mettre un nom de dossier de votre choix. Personnellement, j’aime bien .azurite.
Et si vous voulez que tout le monde dans le projet respecte cette règle, vous pouvez aussi ajouter ce paramètre dans le fichier settings.json de votre workspace.

Paramètre d’azurite pour sélectionner le dossier racine. valeur: .azurite
AzureWebJobsStorage dans le fichier local.settings.json pointe bien vers UseDevelopmentStorage=true. (Cet endpoint est valable également pour avoir accès à d’autres containers dans le compte)Les logiciels utiles Link to heading
1. Azure Storage Explorer Link to heading
Azure Storage Explorer permet de naviguer dans nos différents storage accounts, que ce soit celui émulé par Azurite ou bien un vrai sur Azure.
Vous pouvez le télécharger ici ou bien via winget:
winget install Microsoft.AzureStorageExplorer
2. Azure Cosmos DB Emulator Link to heading
Ce n’est pas une obligation pour débuter dans les Azure fonctions, mais souvent j’utilise CosmosDB en serverless pour gérer mes données à stocker dans mes projets. Ça fonctionne un peu comme azurite, cependant c’est un serveur “global” pour le PC. Mais on peut créer plusieurs bases de données et containers, donc ça ne pose pas trop de problèmes.
Vous pouvez le télécharger ici ou bien avec winget:
winget install Microsoft.AzureCosmosDB.Emulator
Par défaut, l’émulateur fonctionne avec l’API Core (SQL).
Pour utiliser les autres API, il faut activer l’endpoint de votre choix via les paramètres de lancement de l’émulateur dans une console administrateur.
- MongoDB :
/EnableMongoDbEndpoint - Table :
/EnableTableEndpoint - Cassandra :
/EnableCassandraEndpoint - Gremlin :
/EnableGremlinEndpoint
& "C:\Program Files\Azure Cosmos DB Emulator\CosmosDB.Emulator.exe" /EnableTableEndpoint
Pour Cassandra et Gremlin, il faut installer des composants supplémentaires. Toutes les informations sont sur la page de Documentation de MS Learn.
- Cassandra : https://learn.microsoft.com/en-us/azure/cosmos-db/local-emulator#api-for-cassandra
- Gremlin : https://learn.microsoft.com/en-us/azure/cosmos-db/local-emulator#api-for-gremlin
Comment démarrer ? Link to heading
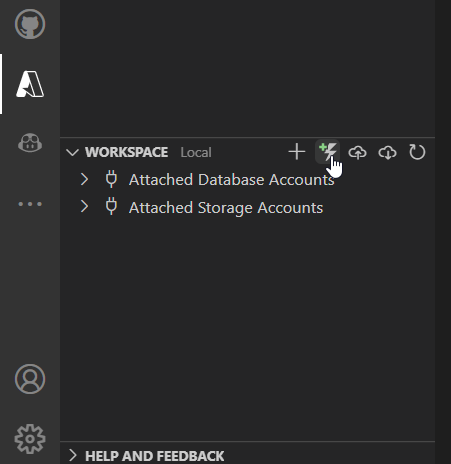
Maintenant que vous avez tous les outils, il faut se lancer. Pour cela, rien de plus simple. Il suffit d’aller dans l’onglet “Azure” de VS Code et de cliquer sur l’icône “Create Functions” et de vous laisser guider.

Créer un projet
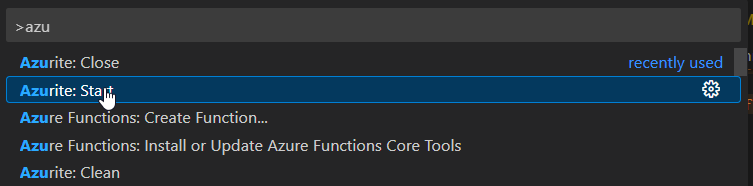
Une fois le projet créé, il ne faut pas oublier de lancer l’émulateur “Azurite”. Pour cela, il suffit de faire faire F1 et chercher Azurite: Start. (Vérifiez bien que AzureWebJobsStorage est bien égal à UseDevelopmentStorage=true)

Lancer Azurite
Vscode génère automatiquement une série de tâches pour vous aider à gérer votre projet. Pour lancer vos fonctions en local, vous pouvez utiliser la tâche func: host start.
Conclusion Link to heading
Vous voilà paré pour commencer à développer vos fonctions Azure ! Par défaut, il n’y a pas moyen de faire de “hot reloading” mais des astuces existent suivant les langages. Je ferai certainement un article sur le sujet quand j’aurai tout ce qu’il faut.
À la prochaine pour d’autres articles et astuces !
PS : L’artwork au début a été généré par Dall-E avec un petit edit de ma part pour les logos.